Firefox CSS

EDIT: Fixed the dropdown by nuking line 15, still trying to solve the selection highlighting turning green again My userChrome: ``` menupopup:not(.in-menulist) > menuitem, menupopup:not(.in-menulist) > menu { padding-block: 0px !important; /* reduce to 3px, 2px, 1px or 0px as needed */ min-height: unset !important; /* v92.0 - for padding below 4px */ } :root { --arrowpanel-menuitem-padding: 0px 0px !important; } /* Make urlbar appear more compact */ #urlbar[breakout]{ margin-inline-start: 0px !important; width: 100% !important; left: 0 !important; top: calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important; } #urlbar[breakout]:not([open]){ bottom: calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important; } .urlbarView{ margin-inline: 0 !important; width: auto !important; } .urlbarView-row{ padding: 0 2px !important; } .urlbarView-row-inner{ padding-inline-start: 4px !important; } #urlbar-background{ animation: none !important; } #urlbar-input-container{ padding: 1px !important; height: 100% !important; } #identity-icon{ margin-block: var(--urlbar-icon-padding) } .urlbarView > .search-one-offs:not([hidden]){ padding-block: 0px !important; } #nav-bar:-moz-lwtheme #urlbar ::-moz-selection, #nav-bar:not(:-moz-lwtheme) #urlbar ::-moz-selection { background-color: #3040cf !important; /*it's green again; want to fix this too*/ color: white !important; } /* Set blank page background-color */ /* Uses color from theme_colors if available */ #tabbrowser-tabpanels{ background-color: var(--uc-light-bkgnd-color,rgb(0,0,0)) !important; } ```
Hello friends, I am using custom css' on my Librewolf. Downloaded FF-ULTIMA and it looks cool. I have looked at its all .css files as stranger for css. As far as my view, there is no problem but can these css files cause any security or privacy vulnerability? Like, being injectable or the creator of theme can track us or not? It may seem a funny question but idk much about css language. Just wanted to asking. Am I safe with it?
Personally I'm pretty frustrated with the way it works. I've noticed all of the following , and at least some of these apply to dev tools too. I don't like the way Google controls the internet with Chrome, but at least its dev tools *just work*. * Sometimes when I try to use the element picker tool it actually clicks the element instead of selecting it in the toolbox * I can't change selectors in CSS files in the sidebar, I have to go the style editor (Chrome lets me do this) * I can't easily copy HTML attributes, if I double click on an attribute, the text is selected but when I press CMD C, it copies the entire tag with all of its attributes. * A lot of the time CSS properties I write just don't apply and isn't crossed out. Its like it just has a hard time doing that.
This is actually unrelated to the CSS lagging on my device, I also write CSS for Firefox's UI. It's not meant for 3rd party customization and the ability for customization is behind a configuration flag. With that in mind, Firefox's CSS just feels very dirty, like its very tricky to figure out how to best change this or that element because of how many moving parts there are between state changes (like `:hover`) and how variables interoperate. And in some places to make a single change you have to change multiple variables, like if you want to change the height of the URL bar row. I've spent many hours on the CSS, and each time I revisit it, I find that I could've wrote this or that better, and I looked for variables that the UI uses, and wonder why I didn't find them the first time. I've been writing CSS on and off for 8 years now, I wonder if I'm just bad it since I've never done web dev full time, or it's actually a lot of work to write good CSS.
I customiced the home page with the usercontent.css but i would also like to add some javascript.
So I applied an updated version of [Firefox-UI-fix](https://github.com/black7375/Firefox-UI-Fix) for Firefox 120, and now my accent on selected tabs is gone. For context, this is what it looks like now -  The image below is in private window mode, because for some reason it works over there. Focus on the line above the selected tab, with a blue accent line. This is how I want it to be -  [Here](https://drive.google.com/drive/folders/1Ju-t3FhoFgvFo3dgxOuekqgTUFMdx_tG?usp=sharing) are my chrome and user.js folders.
elements like the previous tab, next tab, and reload buttons? I've been using SVG images for them and I know you can either do that or embed the SVGs right in with a `url()`, but I wonder if anyone has found a workaround for using text, with or without psuedo-elements, like using `content` in a `:before()` element.

I'm using the Proton theme of TST, and I really want these X buttons to only appear on hover. I know that's possible: It's how the Xs function in the Sidebar theme of TST. However, I don't like the Sidebar theme otherwise. **Does anyone know how to change the TST Proton theme to make the X button only appear on hover?** Thank you!
Theoretically it should be possible to make child elements flow vertically instead of horizontally, by setting these properties on the parent: `display: flex; flex-direction: column;`. I tried that with a bunch of the tab elements and it didn't work. The problem with addons like TST is that they glitch out sometimes, and you have to wait for the tabs to load, it takes much longer on my M1 Mac once I have 100s of tabs open (don't judge me).

css:
cross-posted from: https://lemmy.world/post/7063072 >I just updated Firefox Nightly (2023-10-19) and it seems that about:config values are no longer detected by -moz-bool-pref(). > > Does anyone else have this issue. If so, is this just unintended behavior or is this permanent?

Hello! I was wondering how can I change the background color of this options in preferences, they appear when you go to privacy and security all the way down to authorizations and you click one of them. (In my case it was notifications) Thanks!
Hi all! I recently installed [firefox-gnome-theme](https://github.com/rafaelmardojai/firefox-gnome-theme) to Librewolf, but it doesn't respect my GTK theme's colors, which is [Dracula](https://en.wikipedia.org/wiki/Dracula_(color_scheme)). All I need to edit is the color palette. Which file should I need to edit for the hex values? Thank you for your help in advance!
Hi all, I’m currently the only mod here and I’ve sadly had to be less active given sizable real life responsibilities. So posting here to see if anyone is up for assisting in mod management? If anyone’s interested just comment below and I can get things approved from there, Preferably say any experience you have if applicable.
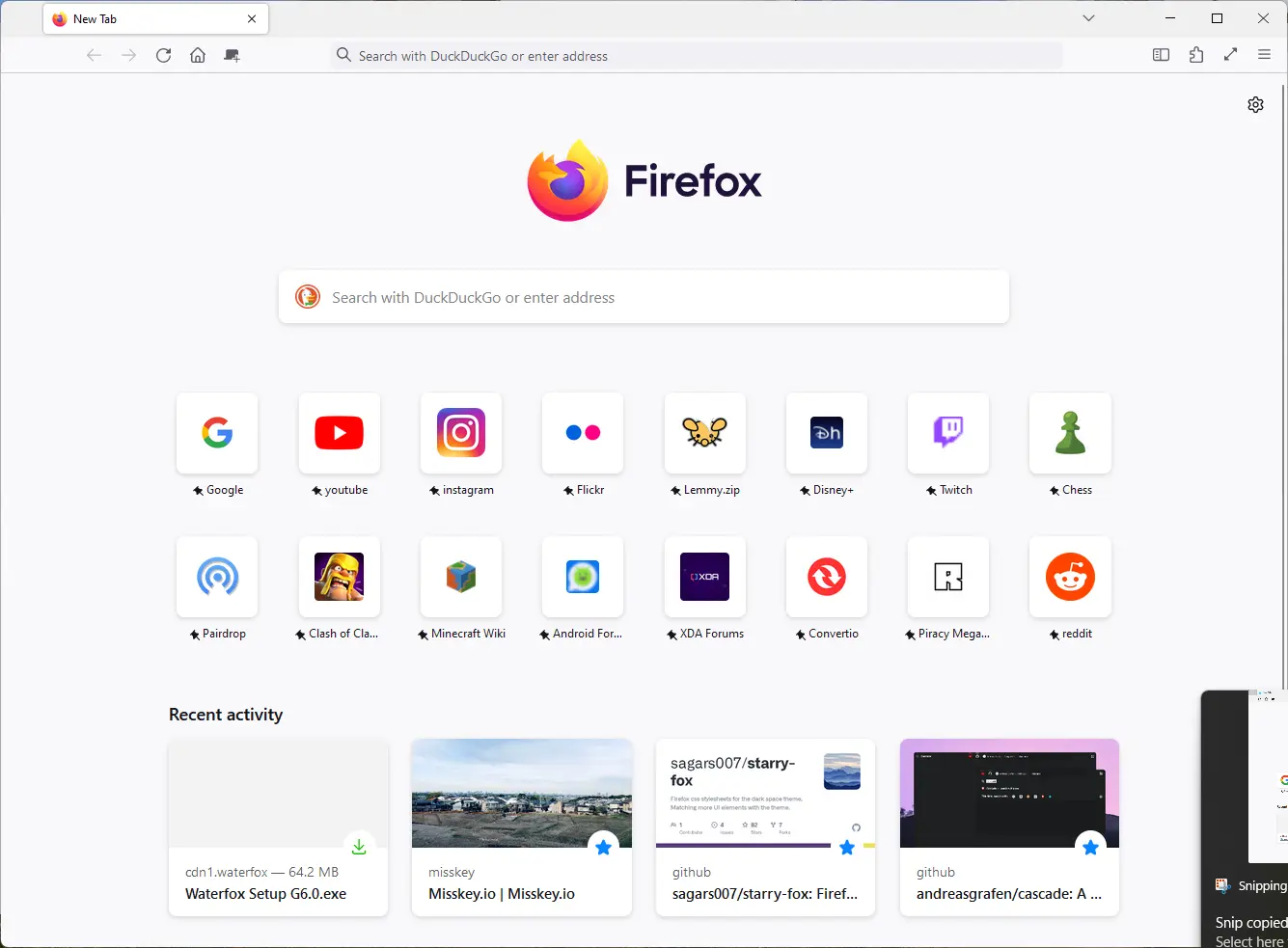
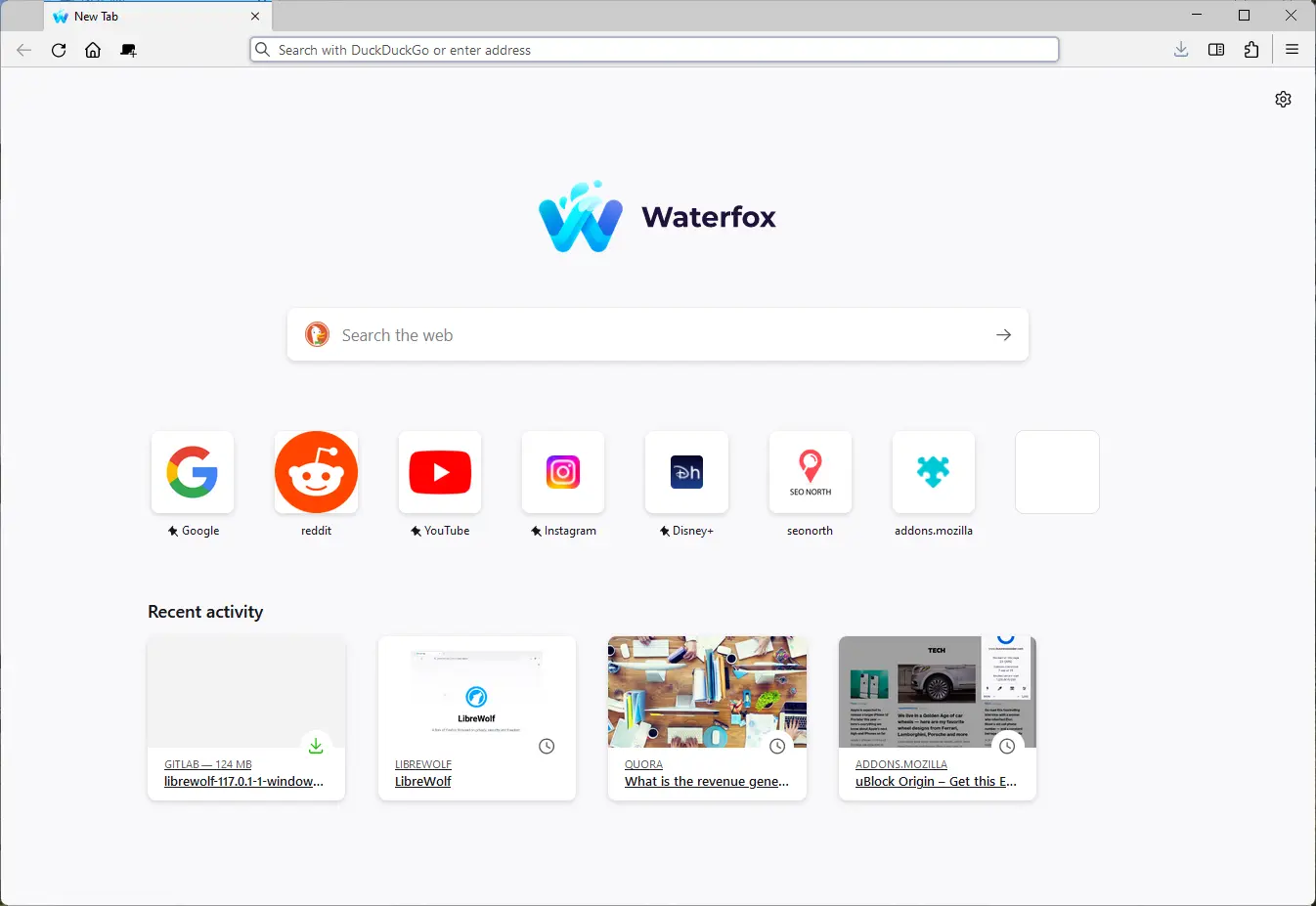
So, you know how on mainstream Firefox, the shortcut icons are a bit padded to give them a uniform look?  Yeah, I wanna do that, but with Waterfox, a fork of Firefox. I know, this is not exactly the sub for that browser, but this is the closest I could find here on lemmy. Currently on Waterfox, the padding on shortcut icons seems erratic. 

**Edit:** One user [proposed](https://www.reddit.com/r/FirefoxCSS/comments/15zn6p3/comment/jxipxah/?utm_source=share&utm_medium=web2x&context=3) to set `widget.macos.native-context-menus` to false in `about:config`, but the issue I'm trying to solve is the `` context menus not looking native, which I'm trying to fix with CSS. So I don't want to set it to false. I filed a [bug report](https://bugzilla.mozilla.org/show_bug.cgi?id=1850071) since the menus are supposed to be native when set to true. [This is the page](https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_select) to see the `select` elment, you change the CSS using the browser toolbox (not the dev tools). I tried setting border-radius on both the option elements and the context menu itself, but nothing has worked.

publicado de forma cruzada desde: https://lemmy.world/post/2904091 > Download from https://github.com/Neikon/Fox11/ or https://firefoxcss-store.github.io/
I have enabled everything to make `userChrome.css` work, but it doesn't seem like any JS works when I paste it into a `userChrome.js` file in my chrome folder, including [this JS snippet,](https://www.reddit.com/r/FirefoxCSS/comments/g1w6og/comment/fno20tf/) it could be because I'm on macOS. I should note that the chrome folder is not in my profile directory, its somewhere else and symlinked to that profile and 4 others. (function(){ _ucUtils.registerHotkey( { id: "testKey", key: "g", modifiers: "Ctrl br Alt", }, function(win,hotkey){ const doc = win.document; const bmtb = CustomizableUI.AREA_BOOKMARKS; CustomizableUI.setToolbarVisibility( bmtb, doc.getElementById(bmtb).getAttribute("collapsed")==="true"); }); })();

A Firefox CSS themes with auto-color, Mica, auto-hide nav-bar support. Inspired in firefox-one , Edge/Chrome restyle 2023. https://github.com/Neikon/Fox11 https://firefoxcss-store.github.io/   
Hi, i was trying to change the background of the pocket stories in the Firefox homepage with this code ``` @-moz-document url("about:home"), url("about:newtab"){ div.meta{ background-color: #08111c !important; } } ``` yet the pocket stories are still the same default grey color.  What is wrong with my code?
Hi! Just FYI folks, the plan going forward would be to build this community on Fedia instead: Right here https://fedia.io/m/FirefoxCSS Thanks to federation, you can also participate in the community through lemmy if you want - though some features such as microblog or sidebar info won't be accessible via lemmy - for now at least. The link to access the community via lemmy world would be https://lemmy.world/c/FirefoxCSS@fedia.io See ya there!
Good day, I've been trying to adjust some of the design of lemmy in the past few days, and it's been working well so far. However, this forum has a few images in the header, a quite tacky anime-style background picture, and that silly Fx logo which is disgusting. Not to mention the left ear of the poor thing is cut off. I figured out I can use `.banner-icon-header` to manipulate those images in userContent.css , but how can I make changes only apply to this subforum? I tried `[href*="https://lemmy.world/c/firefoxcss/"]` in some different ways, just don't know how to use it properly to make it work. Or we could just lose those images. 😉

The css theme I'm using is Cascade FYI
I'd like to center the address bar and make it so it resizes itself to the length of the URL so that all the side buttons it contains are always right next to URL. (Like bookmarks star, zoom indicator, notification etc.) Any ideas?

Github: <https://github.com/Bali10050/FirefoxCSS>

To get some life into the new sub or what they call it  Client: <https://wefwef.app> Userstyle (userContent.css): ``` @-moz-document url-prefix(https://wefwef.app){ .css-wpk5zl{margin: 0 -12px !important} .toolbar-background{ border-radius: 10px !important; border: none !important} main.inner-scroll.scroll-y, .item-native, ion-content.ios.content-ltr > div > div > div > div, ion-tabs > div.tabs-inner > ion-router-outlet > div.grey-bg.ion-page > ion-content.ios.content-ltr > div{background: #060606 !important} ion-item-sliding{border-bottom: 8px solid #060606 !important} ion-item.item.ios > div.css-1n7bavo{background: -moz-Dialog !important; border-radius: 10px !important; border-bottom: none !important} ion-tab-bar{ order: -1 !important; } .button-native{background: none !important} .ios.in-toolbar, .toolbar-background{background: #0d0d0d !important}} ```
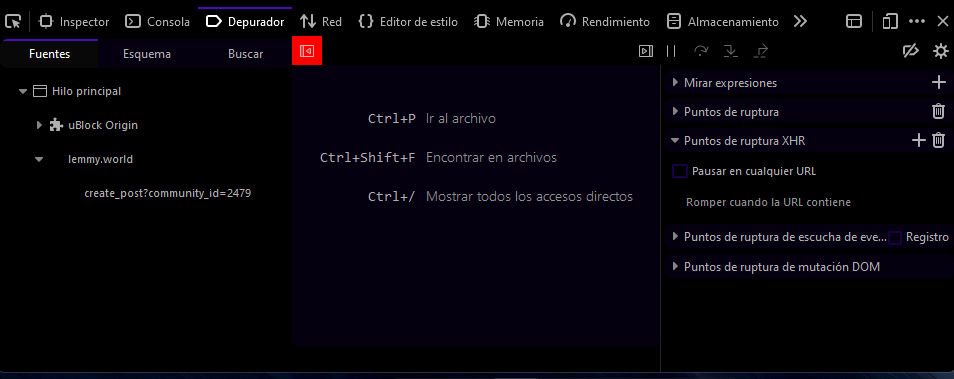
Hello! I want to change the color of the icons when hovering over them in the depuration toolbox zone, currently I can change the background color but not the color of the icon itself. Here's an image:  The one in red is an example of a button I would like to change. I have changed other buttons but I don't know why it's different in this zone. Thanks!
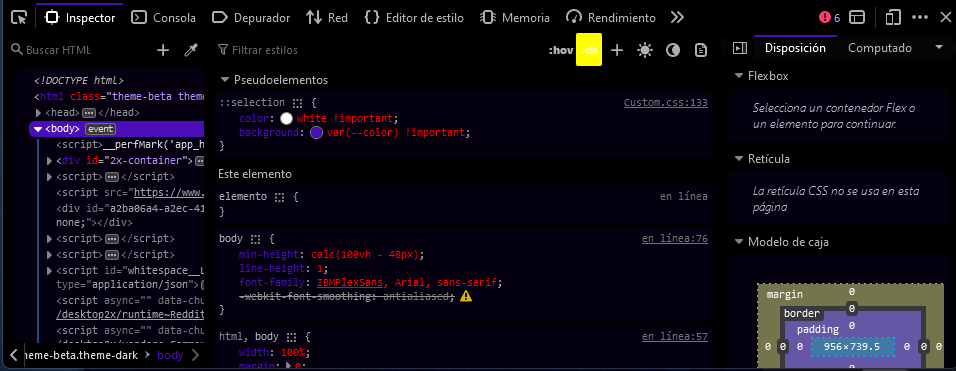
Hello! I want to change the color of the buttons when hovering over them in the toolbox, I have managed to change the background-color but for some reason I cannot change the color of the actual button. Here's an image to show it:  I changed the background to yellow but the button is white still. I used this code: ``` .devtools-togglebutton:hover, .devtools-button:hover { background: yellow !important; } ``` Hope someone can help. Thanks! (Sorry for any mistakes it's my first time using Lemmy)
Hello guys! Since I'm really hoping for the whole r/firefoxcss community to move here, I thought about making some content. However, I'm not someone who *really knows how to CSS*, so my best bet is actually pointing out the stuff I use when I try to do something. First of all, **the ToyfoCSS guide** - [link](https://mrotherguy.github.io/ToyfoCSS/) This is a really great guide to learn how to customize FF via CSS. I have learned a lot by reading this, and even if I can't say that I'm now capable of putting every info there into use, I can for sure say that it has helped me a lot understanding other people code and suggestions that were gave to me. On a post about resources, this deserve the first mention. Of course, as you'll notice by the guide's link, the author is exactly the one who you'd imagine him to be! Moving to actual code repositories, and keeping the same author, there's **MrOtherGuy's FF CSS hacks repo** - [link](https://github.com/MrOtherGuy/firefox-csshacks) It really has a lot of different customizations, all mostly up to date and working. More over, at least in my use case, the part where I used any of his code hardly conflicted with anything else, and the CSS I use on my FF ain't small. I see this repo as a monolith, something you can build around without having fear. Speaking of monoliths, a well-deserved mention goes to **uc.css,js by Aminomancer** - [link](https://github.com/aminomancer/uc.css.js) This repo contains an extremely huge FF theme that has been pretty useful in my css journey. Every code there is supposed to be used with nightly, but what I really want to focus on with this repo isn't really the theme. This repo, in fact, has been mostly used to me to discover the existance of userchrome.js. I highly suggested anyone to give it a look. NOTE: this isn't the only uc.js for FF repo out there (eg. xiaoxiaoflood and Alice0075), but it's the one that has had scripts I liked the most and still use, without issue, after years. Speaking of js, one has to talk of a js loader for FF, and, if you ask me, nothing will ever beat **MrOtherGuy's fx-autoconfig** - [link](https://github.com/MrOtherGuy/fx-autoconfig) ::: spoiler spoiler Recurring author, isn't it? ::: From my experience, this is extremely robust and safe loader. It never gave me a problem, even on different systems, and it's a breeze to set up and use. Going back to CSS customization, I can't help, but mention my favorite FF theme (of which I use a large part of it in my personal FF setup) which is WaveFox by QNetITQ - [link](https://github.com/QNetITQ/WaveFox) It's a very nice modular theme, has a lot of customization options and the Dev is very responsive. 10/10, nothing else is needed to be said here. Since the FF113 release isn't too old, I'll also point out my two holy grails that helped me making my setup usable even after the big changes introduced with 113. I'm speaking of these **MrOtherGuy's & Aminomancer commits** - [link 1](https://github.com/MrOtherGuy/firefox-csshacks/commit/0ff12e01fe18bc86ca68291c88c6dcf027cb9d83) & [link 2](https://github.com/aminomancer/uc.css.js/commit/5426c3d07fbd8ed43148c0b4ee2c744c8fd667fd) Lastly, I'll point out **SVG Gobbler** - [link](https://addons.mozilla.org/en-US/firefox/addon/svg-gobbler/) It is an add-on I used really a lot, especially in the creation of icons (I'm a weirdo and like to replace icons with others I like more, but this often requires me making some modification to other existing icons). As for other sites where you can find .svg and stuff, the web is your friend. Really, there's an ocean of .svg out there. I hope I've done some decent content that may turn useful to someone out there. I'll end this saying that I'm sorry to not have include EVERYTHING that I've stumbled upon and used, but that would've been an infinite list. However, I'd be very happy if, in the comments, people would share their own favorite repo and stuff about FFCSS to compensante the ones I didn't mention!
Perhaps not fitting exactly for this community because it's about a website, but hey c'mon its customizing :) Apply via userContent.css or Stylus or something. Only tested with "darkly-red" style that you can select from your user settings.
Let's have this post here also... As a part of the front-end technical modernization the old xul box model is being replaced with modern flexbox all around the UI. [Relevant bug 1820534](https://bugzilla.mozilla.org/show_bug.cgi?id=1820534) Previously, just about everything used `display: -moz-box` but in Firefox 113 the default display model was changed to modern `display: flex` instead. What this means first-hand is that all legacy box model -related properties will not do anything anymore so things like `-moz-box-ordinal-group`, `-moz-box-orient`, `-moz-box-direction`, `-moz-box-align`, `-moz-box-pack` or `-moz-box-flex` won't have any effect. The suggested way to deal with this is to just update your styles to use equivalent flexbox properties. Additionally, the old `display: -moz-box` is treated as invalid property value Some examples of conversions: * `display: -moz-box` -> `display: flex` * `-moz-box-ordinal-group: 0` -> `order: -1` * `-moz-box-orient: vertical` -> `flex-direction: column` * `-moz-box-direction: reverse` -> `flex-direction: row-reverse` * `-moz-box-align: center` -> `align-content: center` or `align-items: center` depending on what you are doing. * `-moz-box-pack: start` -> `justify-content: flex-start` or `justify-items: flex-start` * `-moz-box-flex: 10` -> `flex-grow: 10` Notes about `order` vs. `-moz-box-ordinal-group`: `order` supports negative values, whereas ordinal-group does not. Default value of `order` is `0` but default of ordinal-group is `1` so you might need to change what value to apply for it to have any effect. Also, see [this firefox-dev post](https://groups.google.com/a/mozilla.org/g/firefox-dev/c/9sGpF1TNbLk/m/QpU3oTUuAgAJ) for more information.
Will anyone think to simply go elsewhere?
Hello! I have changed a few websites appearance with the userContent.css, but I'd like this to only apply to normal browsing, and not to private browsing. the UserChrome instead I'd like to be applied for both normal and private browsing. Is this possible? searching the web didn't give me any useful result... thanks in advance!

